cursor 经历一段时间的发展已经相当成熟了,相较于初期只能补全和阅读单文件代码,现在已经可以理解项目工程,交互体验也能满足日常开发要求,对于 coding 新手的帮助非常大。
uniapp 是小程序开发的热门框架,但是 HBuilder 编辑器非常难用,也没有丰富的插件。相比之下 vscode 和 cursor 对前端开发人员更为友好。
使用 cursor 开发 uniapp 项目和使用 vscode 原理是一样的,因为两者的插件互通。
仅针对已有 uniapp 项目,从 HBuilder 迁移至 cursor/vscode
1.项目准备
一个正在开发中的 uniapp 项目,能够编译并运行微信开发者工具
如果没有项目或未验证项目运行状态,参考 uniapp 和微信的官方文档
2.安装插件
在 cursor 或 vscode 插件市场搜索 uniapp run 插件

插件说明:本项目适用于没有采用CLI命令的uniapp项目,原需要HBuilderX进行编译的
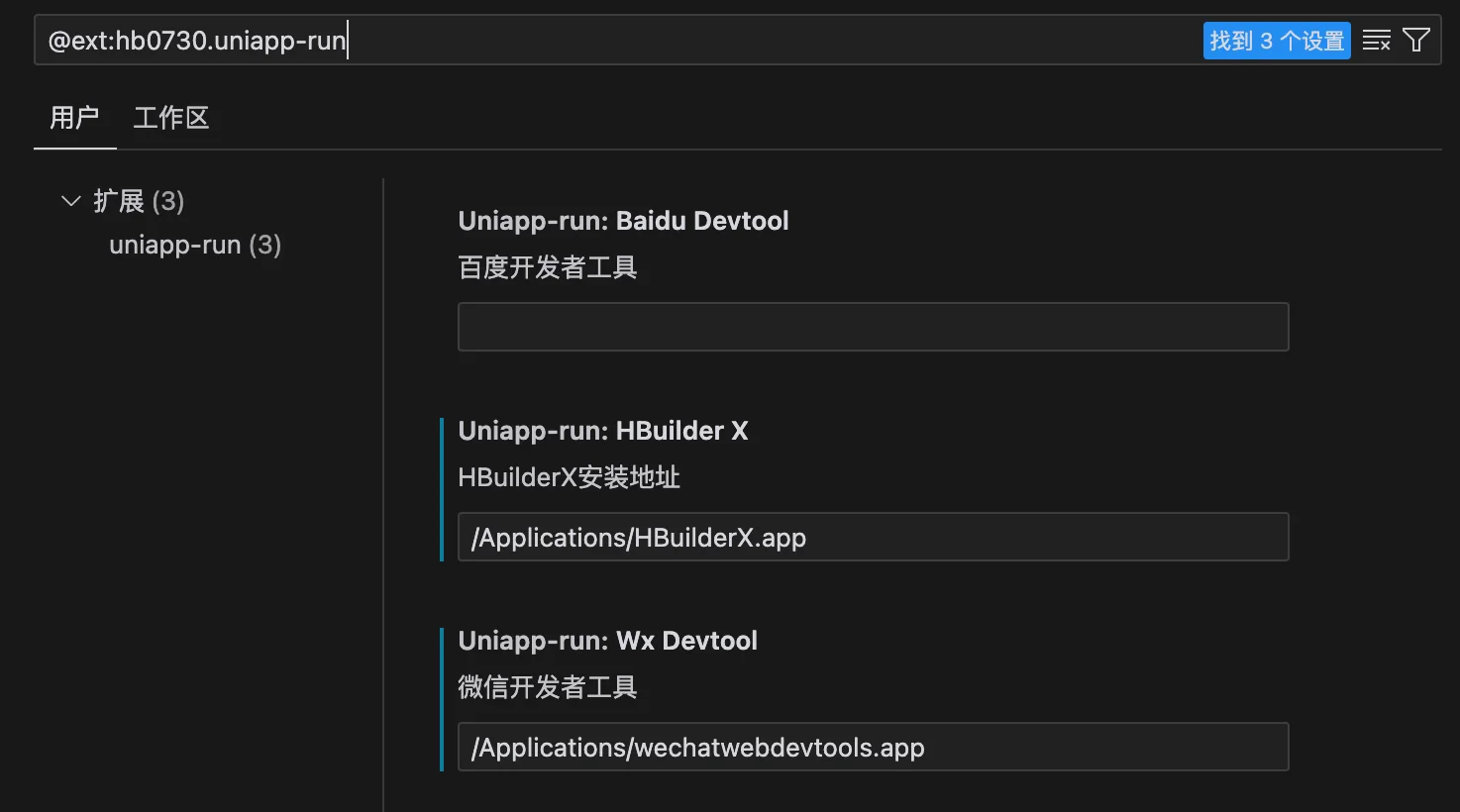
配置
开发者工具&HBuilderX配置
在插件-设置中配置 HBuilderX 和 微信开发者工具的安装路径

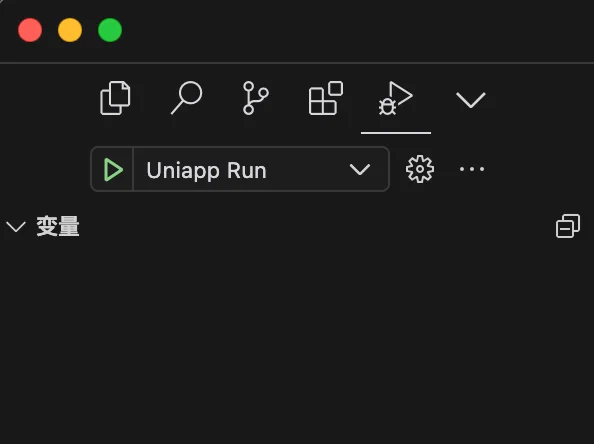
3.运行调试
编辑器左侧菜单切换到“运行和调试“。
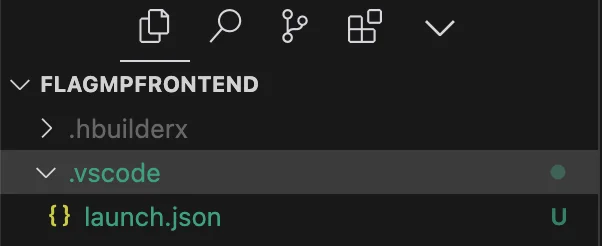
第一次运行调试前需要创建 launch.json 文件,根据引导创建或手动在根目录下创建.vs code 文件夹和 launch.json 文件 .vscode/launch.json

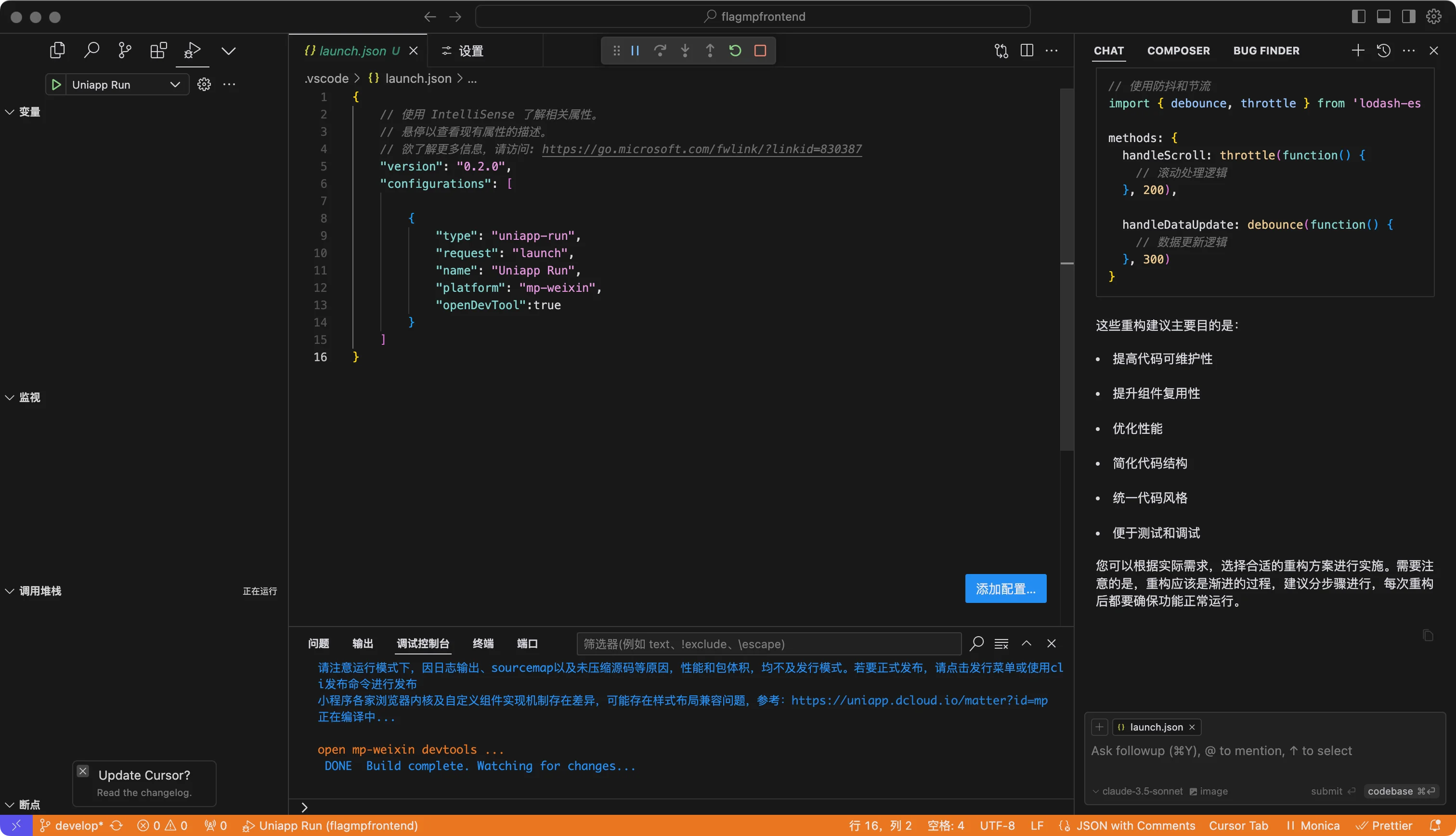
在 launch.json 中添加如下配置,其中"openDevTool":true表示运行编译后启动微信开发者工具,根据需要修改
//launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "uniapp-run",
"request": "launch",
"name": "Uniapp Run",
"platform": "mp-weixin",
"openDevTool":true
}
]
}配置成功后点击开始调试(F5),即可进行编译

看到控制台显示如下信息说明运行成功

关于 cursor 的使用和进阶操作可以看看这篇文章:https://cloud.tencent.com/developer/article/2451299
